Animations with Context Free Art
Context Free Art can also be used to create animations, and here let's see how to generate some moire patterns.
To generate each frame, cfdg uses the time parameter, and the ftime() function gets the value for that frame. For our first example, we generate moire patterns with circles.
To compile and generate the video of the animations
cfdg moire_circles.cfdg -s 1080 -a 15x25 -o ta%f.png |
generates 375 images (15 seconds, 25 fps) for the animation
ffmpeg -r 25 -i ./ta%3d.png -c:v libx264 out.mp4 |
creates the HD video having a frame rate of 25.
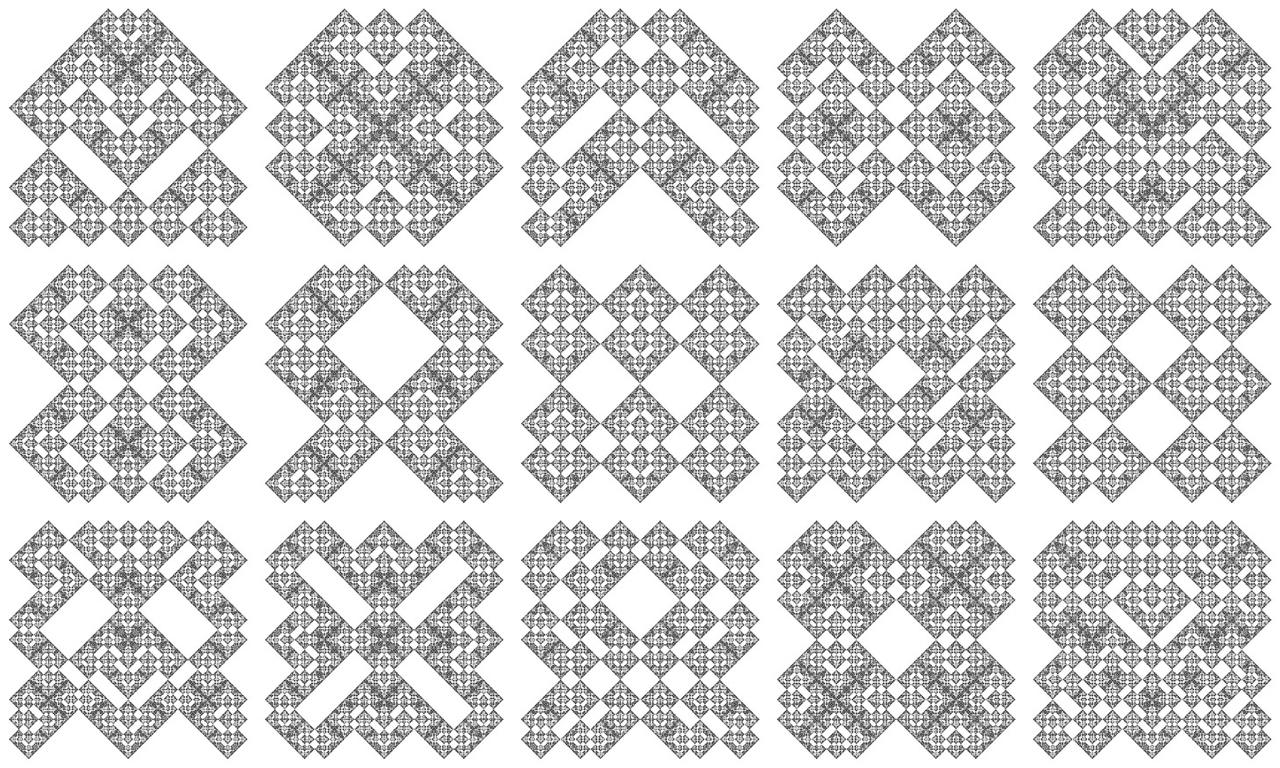
And here's the final output
Similarly, we can create a couple more animations like moire patterns by rotating grates and rotating two graphene layers